METEOR SWEEPERのデザインについて
掲載日: 2025/05/20 更新日: 2025/06/19
この記事では弊社のオリジナルアプリ「METEOR SWEEPER」で使用されている
UIデザインについて説明しようと思います。
興味がある人は見てください。
◇「METEOR SWEEPER」とは
世界的に人気な「マインスイーパー」を近代的なデザイン、演出で彩ったアレンジタイトルです。
「爆弾の位置を特定する」「すべてのマスを開ける」というシンプルなゲームを独自の世界観で包み、没入感を感じられるよう工夫しています。

◇デザインテーマ「流行」「宇宙」
今回はディレクターからテーマのオーダーがありました。
・流行を取り入れた近代的なデザインであること
・ゲームの舞台は宇宙であること
これらのオーダーを達成するため、それぞれの構成要素を調べ分析しました。
テーマ①「流行」
流行しているゲームを分析した結果、下記の要素が今回のテーマに合っているのではと思いました。
・マテリアルデザイン
・フラットデザイン
・グラスモーフィズム
・グラデーション
ちょっと見慣れない言葉が散見されますね。
選んだ理由と共に簡単に説明します。
・マテリアルデザイン
└現実世界の法則をベースにしている。
物体の下には影が落ちる。電車は線路に沿って進む 等
ユーザーが既に理解している要素をデザインに取り入れることで
ルールの把握に必要な手間を減らし、感覚的に操作できるようにする効果があります。
・フラットデザイン
└凹凸や装飾のない平面的な表現※明確な定義はない
要素を少なくすることで情報の視認性を向上させる効果が期待できます。
立体感に欠けるという弱点もありますが、自由な表現が可能になります。
・グラスモーフィズム
┗半透明・ぼかしを合わせた手法の一つ。すりガラスのような表現が可能
このガラス表現が世界観を彩るフィルターの役割を果たしてくれそうだと感じました。
・グラデーション
┗グラデーション(gradation)とは、1つの図画の中で、色・見た目・エフェクト・テクスチャなどが連続的・段階的に変化する表現のことである。(Wikipediaより)
今回ははっきりした見た目より繊細な印象に仕上げたかったので。
テーマ②「宇宙」
テーマは宇宙と一口に言っても、連想できる要素やモチーフが多すぎてまとめきれません。
そこでどんな宇宙にするかの案出しを行い、具体的なイメージを決めました。
・静かな宇宙(ポップで可愛い<綺麗で神秘的)
・多数の色
・惑星軌道
・惑星/星
改めて調べてみると、宇宙はたくさんの色に溢れていたのが意外でした。
暗くて重いイメージを持っていましたが、いろんな表現の選択肢が生まれたため、目標を定めるのに苦労しました。
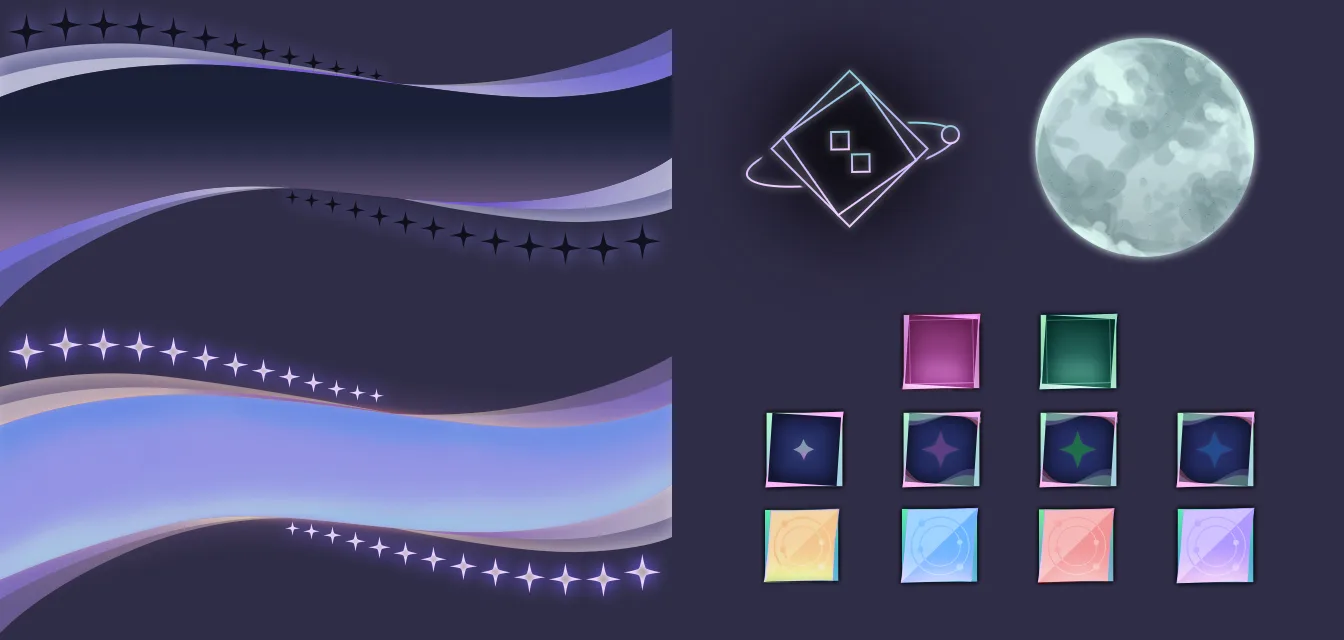
◇作成したデザイン

半透明な下敷きにオーロラをイメージした曲線を重ね、グラデーションの層を作成しました。
また、惑星の軌道線をイメージした細いラインを斜めにして、下敷きの裏に配置しました。
その上に発光感のあるアイコンを載せています。

また、一番下に影を設置することで「影が落ちている=手前にある」とプレイヤーに認識してもらい、見せたい要素や情報(ボタンであれば「押せる場所である」という情報)を視覚的に伝えるねらいもあります。
半透明の表現は視認性とのバランスが課題になりがちですが
グラデーションを何層も重ねて敷くことで解決できたかと思います。
また綺麗な印象を持たせたかったので、全体的に細いラインを使ったりして野暮ったくならないように気を付けています。
宇宙感を強めるためにプレイ中のパネルに惑星軌道をモチーフにした円を載せたり
星のきらめきをイメージしたキラキラを随所に散りばめたりしたので、細部からも宇宙を感じられるのではないかと…

繰り返し遊んでくれるプレイヤーを飽きさせないために、難易度ごとに一部のUIの色を変えています。
さりげない変化ですが、プレイされる際に見てもらえたら嬉しいです。
◇まとめ
普段は既存のグランドイメージを元にした開発が多いため
今回ゲーム世界観・イメージの作成からやらせてもらえて勉強になりました。
フラットデザインは自由度が高く、様々な要素を取り入れられて楽しいですが
遊びを入れすぎると「フラットってなんだっけ」と悩むことが多々ありました。
同じ悩みを持つ人がいたら、統一感と視認性を意識してみてください。
そこさえ守れていれば大概の場合は大丈夫だと思います。
自分に負けず頑張っていきましょう。