UIデザイナーが使う!Unityの基本的なUI機能!-その1-
掲載日: 2025/04/28 更新日: 2025/05/01
この記事では、UIデザイナーがunityでUIを実装する際に頻繁に使用する機能を初心者向けに紹介します。
「どこから学べばよいか分からない…」という方も、ぜひ参考にしてみてください!
目次
1.UIとは
2.必須のUI機能
3.まとめ
1.UIとは
機能の説明に進む前に、UI(ユーザーインターフェース)について軽く説明します。
UIとは、ゲームからユーザーへ情報を渡す役割を担っています。
例えば、ゲーム画面で表示されるボタンやテキスト、進行状況を表示するバーもUIにあたります。
今回はこうしたUIを作成するための基本機能を紹介します!
2.必須のUI機能
この項目ではUnityでUIを作成する際に使用頻度が高い3個の機能を紹介します。
①Texture
②Image
③Text
Unityで作成するUIは様々なパーツを組み合わせることで画面を作成しています。
中でもこの3つの機能はゲーム画面を作成する中で必ず使用する機能なので最初に紹介します!
それでは、さっそくTextureを作成してみましょう。
①Texture
Unity上でUIを作成するには、任意の画像をTextureとして設定し、専用のオブジェクトに適応する必要があります!
1.画像の準備
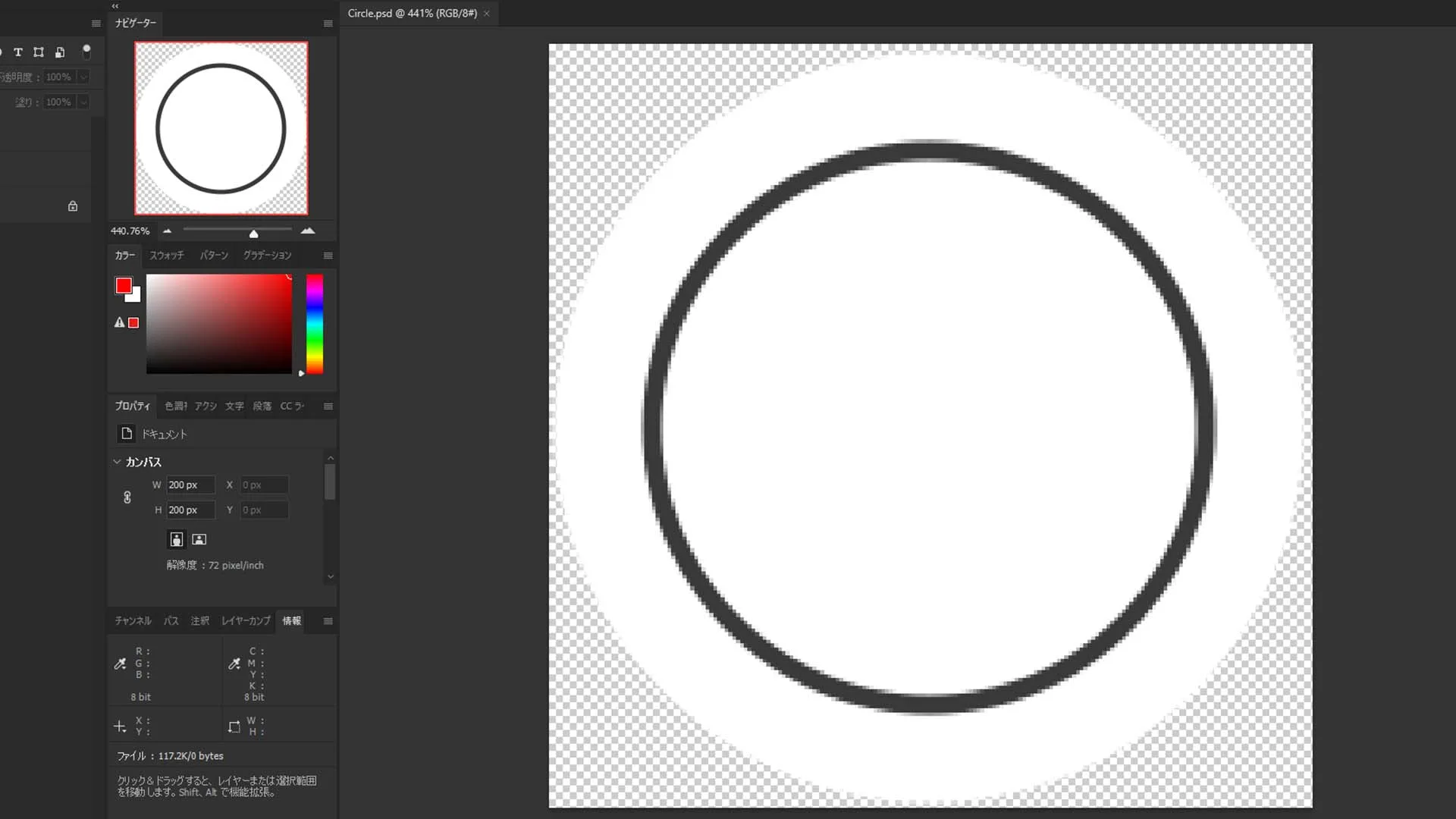
まず、任意のデザインツールで画像を作成し、PNG形式で書き出しましょう。
書き出しの際に大切なことは「画像サイズを偶数にすること」です。
奇数で書き出すとUnityで表示した際に端がぼけてしまったり、想定していない表示になることがあります。
※不具合の発生頻度は低いですが、可能な限りリスクを減らすことを意識しています。
今回はこの画像を使います。

2.Unityへの追加と設定
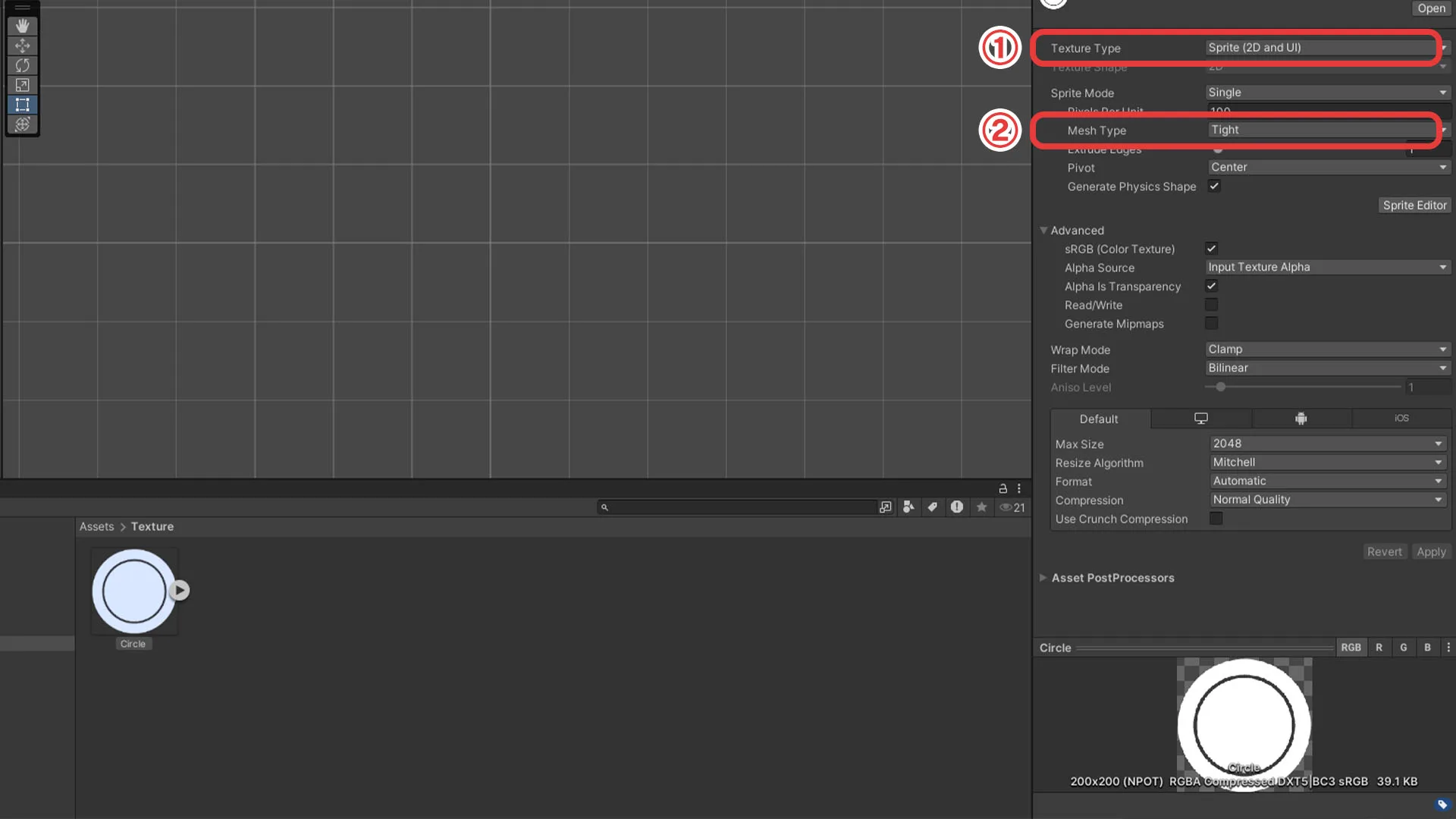
書き出した画像をUnityにドラッグ&ドロップして選択、「Inspector」を確認しましょう。
たくさんの設定項目がありますが、確認する場所は以下の2つです。
■Texture Type:Sprite(2D and UI)
■Mesh Type :Tight
以下の通り設定して「Apply」を押せば基本的な設定は完了です!
(変更なしの場合は押せない状態です)

②Image
Textureを用意できたところで、それを画面に表示する機能であるImageを作成してみましょう。
この機能はCanvas上に任意の画像を出すことができます。
1.Imageの作成方法
まずはImageをCanvas上に表示してみましょう。
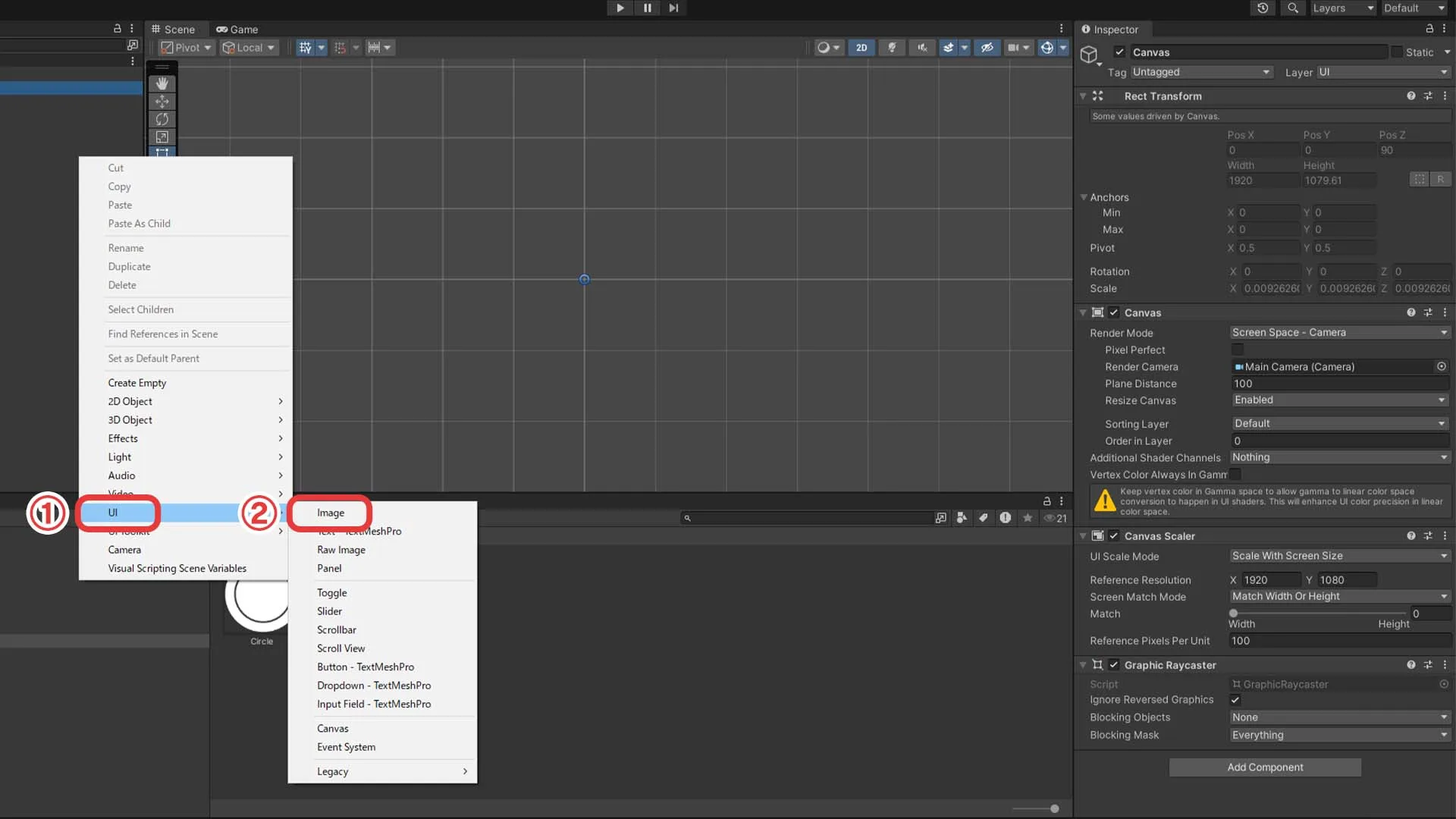
「Hierarchy」から2通りの方法で作成することができます。
作成方法
■「Hierarchy」で右クリック>UI>Image
■「Hierarchy」のプラスマークをクリック>UI>Image

Imageを押下すると白い板のような物が表示されます。
これが初期設定のImageで、Textureを適応することで任意の画像を表示させることができます。
2.Textureの適応方法
今回は①Textureの項目で追加した画像を表示してみます。
以下の手順で表示してみてください。
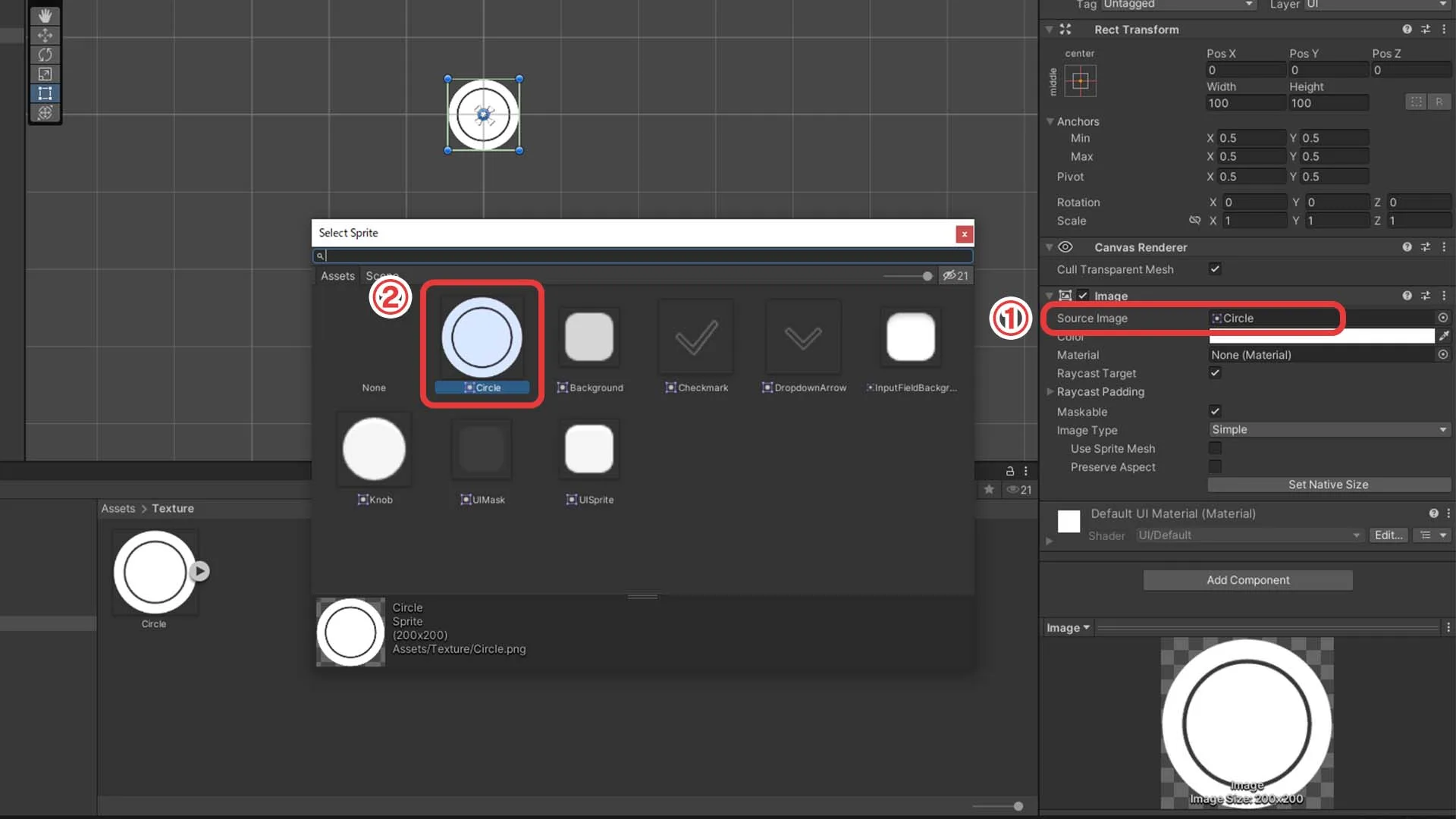
①「Inspector」>「Image」>「SourceImage」の◎ボタンをクリック
②表示されたウィンドウから「Circle」を選択
表示できたでしょうか?
さらに、「Color」を調整すると表示されたCircleの色や透明度を変更することもできます。

ワンポイント!「9slice」とは?
9sliceという機能をご存知ですか?
この機能は1枚の画像を異なる大きさで使う時に便利です。
これを使えば画像の作成時間を短縮できるほか、容量の削減にもつながります。
どんな機能かというと、
画像を9つに分割して、4つ角を伸縮せずにそれ以外を拡大縮小してくれる機能です。
さっそく試してみましょう
1.9sliceの設定方法
この機能を使うには「Texture」と「Image」を設定する必要があります。
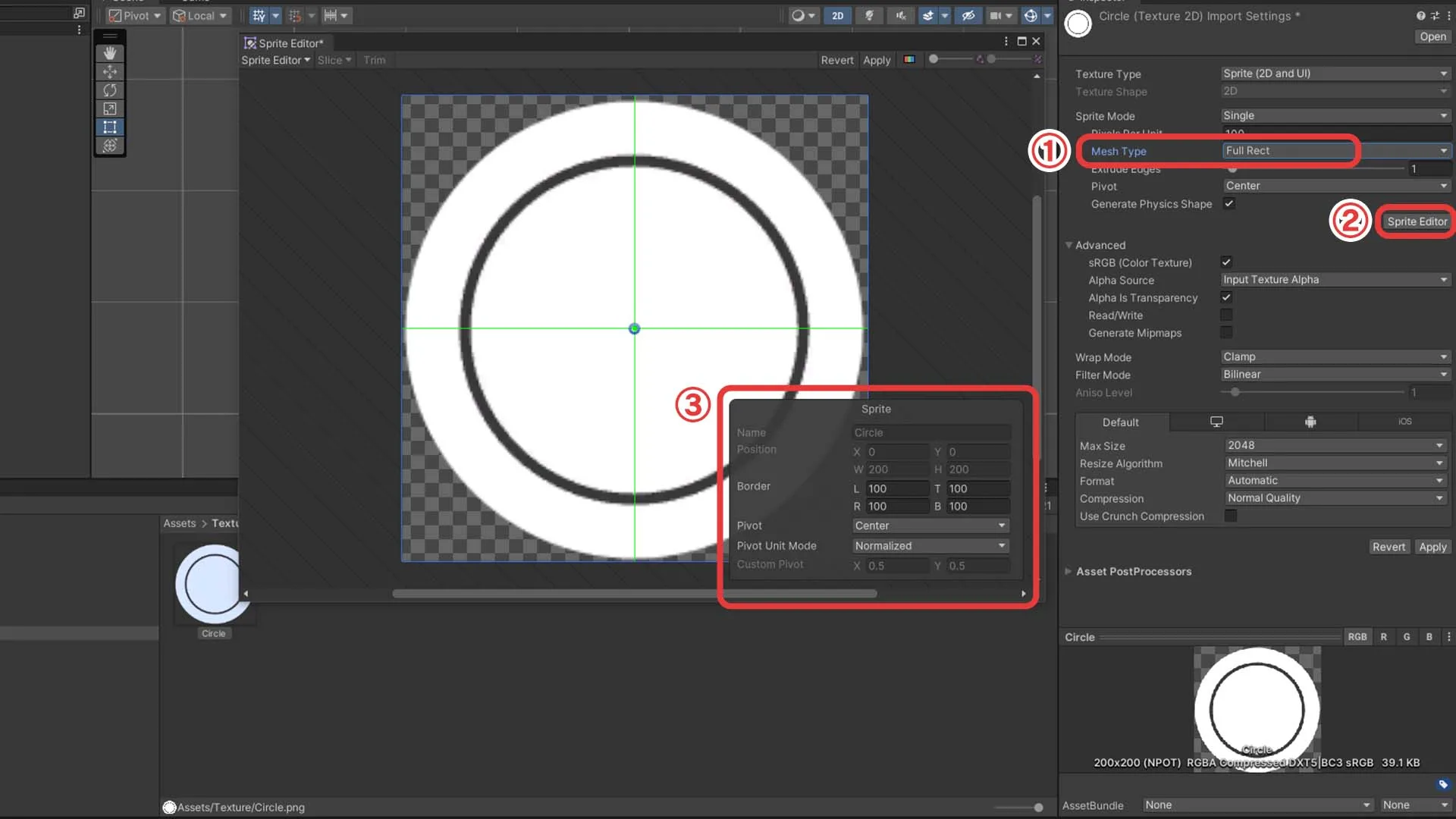
①「Texture」>「MeshType」の設定を「FullRect」に変更
②「SpriteEditor」を押下
③「SpriteEditorWindow」で9sliceの設定

2.Imageの設定
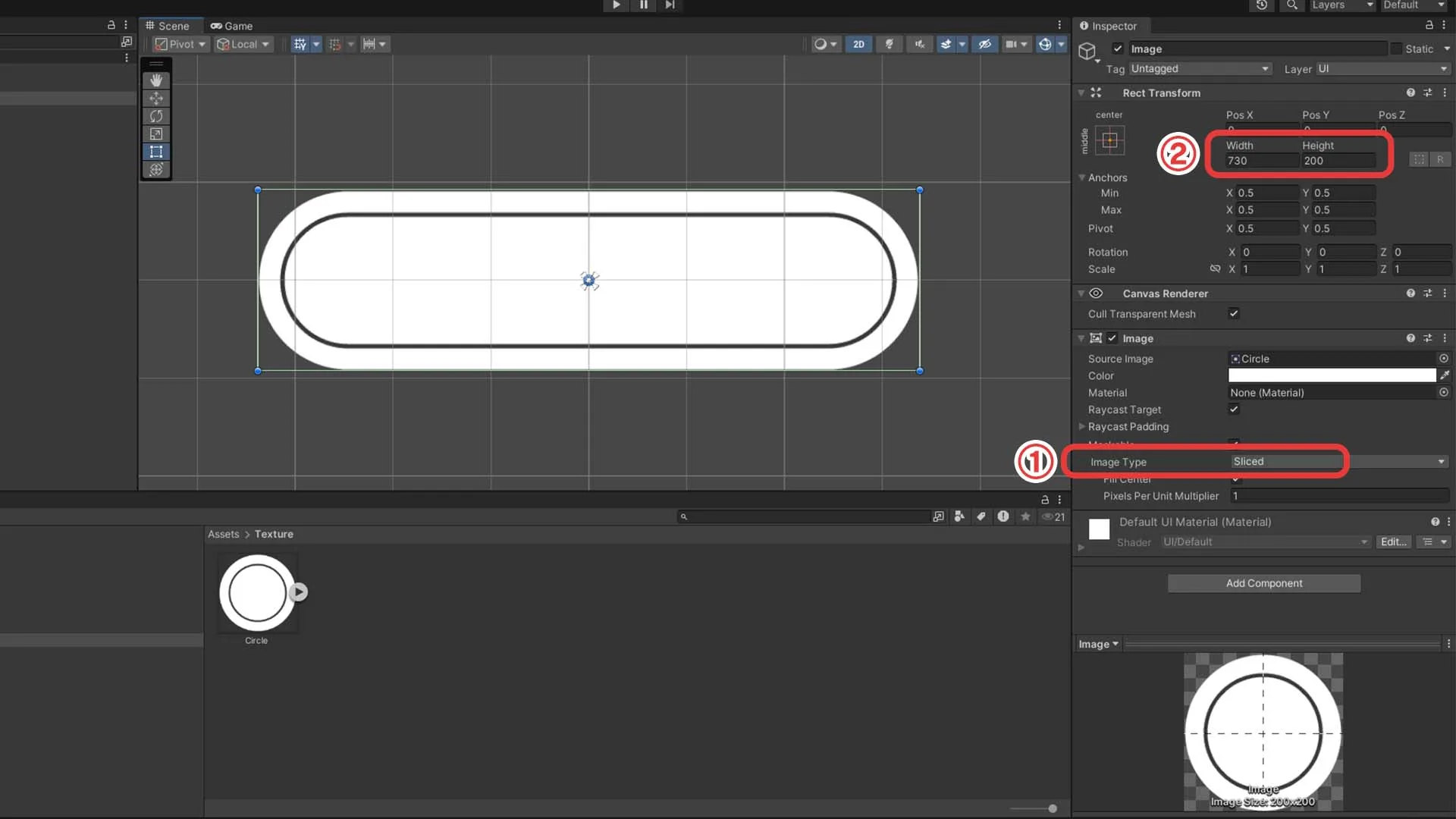
①「Image」>「ImageType」を「Sliced」へ変更
②「RectTransform」の「Width」「Height」を好きなサイズへ変更
Imageで確認してみると模様が崩れずサイズ変更されていることがわかります。
文字数が変わるセリフの下地やボタンへ活用できるので、使用してみてください!

③TextMeshPro
最後に紹介するのは、文字を表示する「TextMeshPro」という機能です。
Unityには「Text」という機能もありますが、「TextMeshPro」を使った方が細かい設定が可能なため
「TextMeshPro」を使うことをおすすめします。
それでは、「TextMeshPro」をCanvasに表示させてみましょう。
以下手順で追加します。
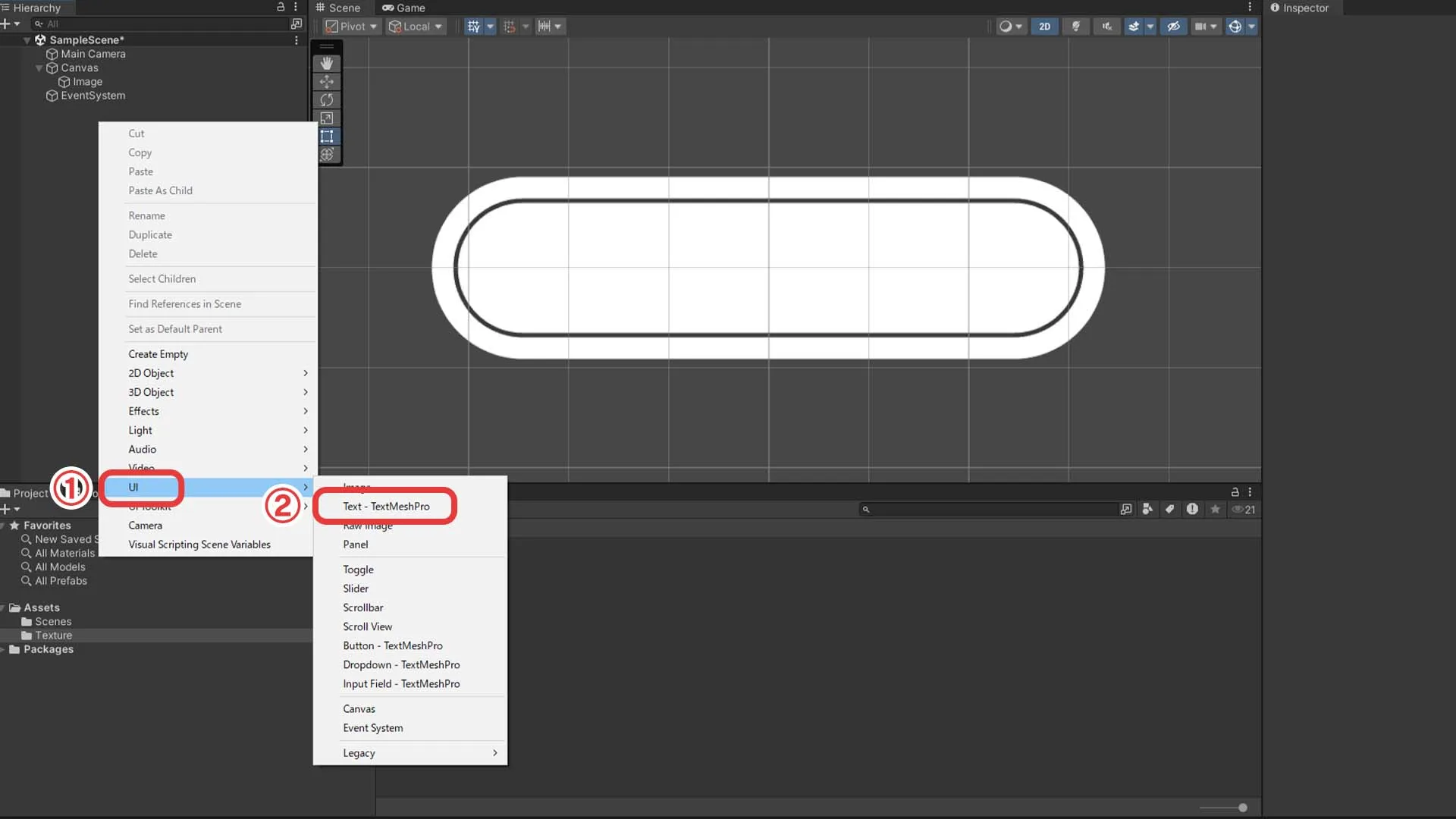
作成方法
■「Hierarchy」で右クリック>UI>TextMeshPro
■「Hierarchy」のプラスマークをクリック>UI>TextMeshPro

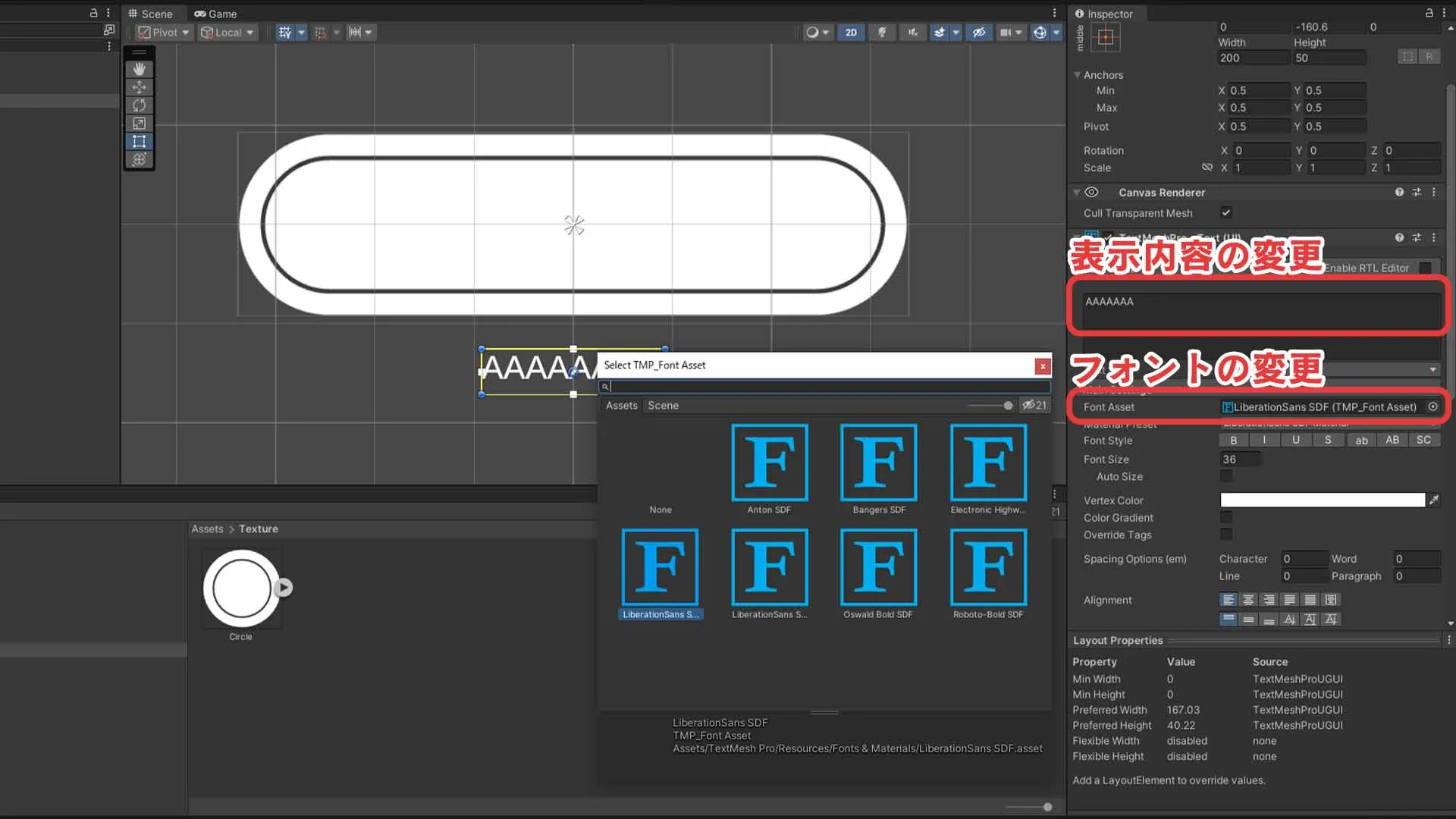
表示できたら、内容を変更してみましょう。
FontAssetをクリックするとフォントを変更することができます。
サイズ変更はもちろん、色、行間、文字の間隔の設定を行えます。
「指定した文字数をオーバーする場合は文字サイズを自動的に○ptにする」といった設定も行えるので非常に便利です。

注意!日本語フォントの設定
デフォルトで入っているフォントは英数字のみ表示が可能です。
日本語を表示させるには、Unityへ日本語フォントをインポートする必要があります。
ワンポイント!「TextMeshPro」が表示されない場合は?
Unityのバージョンによってはインストールが必要なことがあります。
以下手順でインストールしてみてください。
1.TextMeshProのインストール
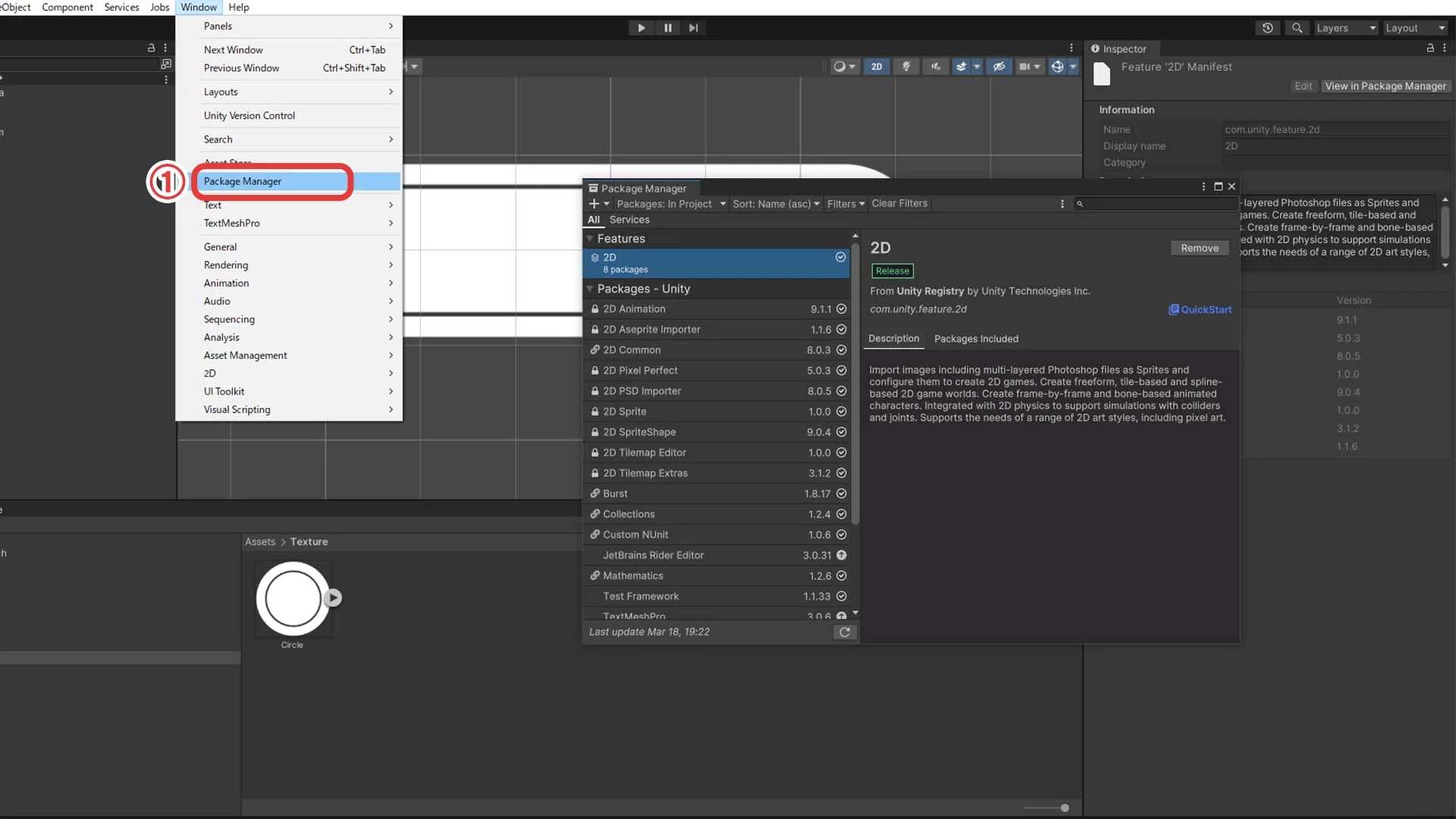
①「Window」>「PackageManager」を開く
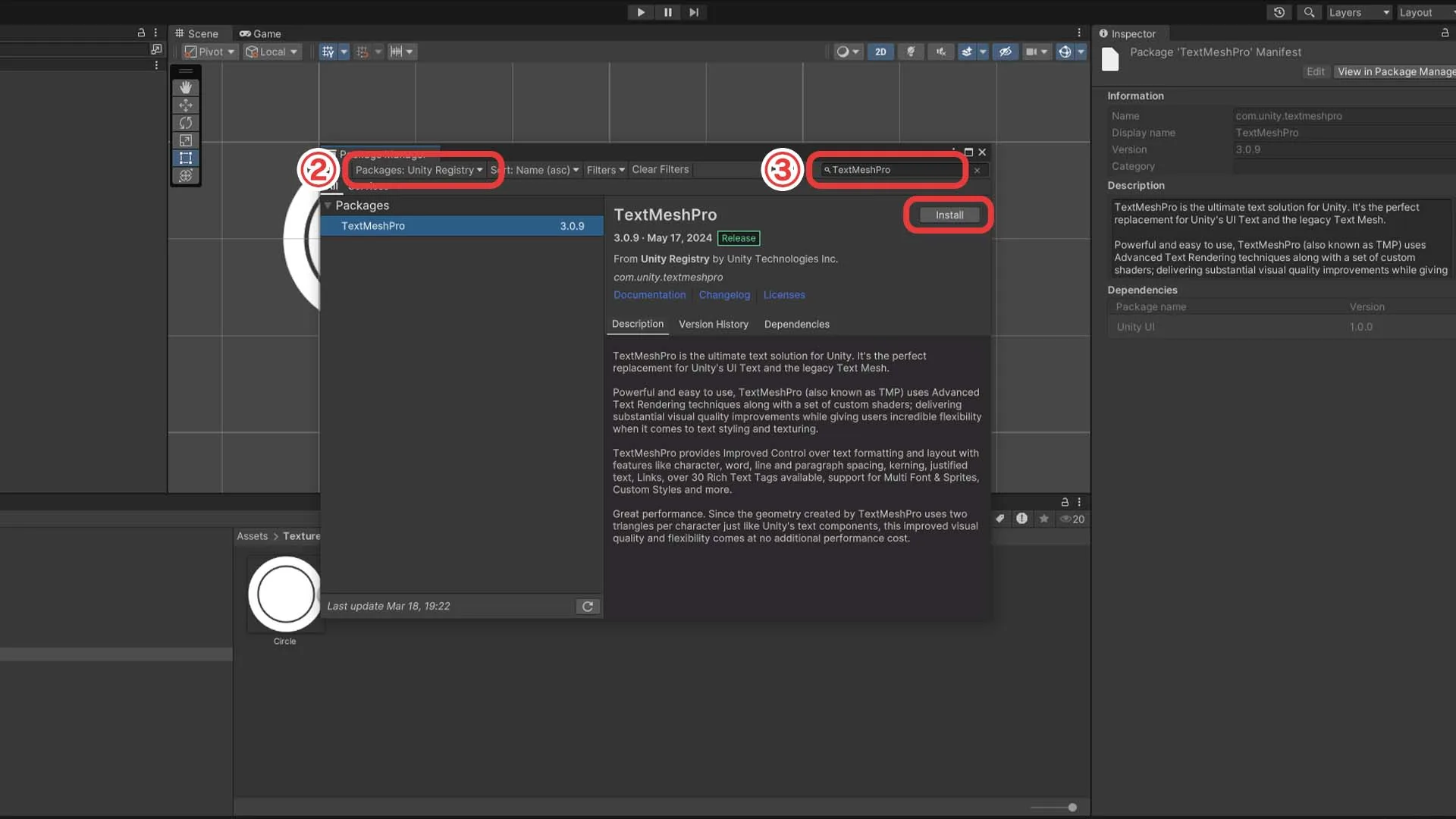
②「Package」を「UnityRegistry」へ変更
③「TextMeshPro」を検索、「Install」をクリック


2.使用に必要なリソースをインストール
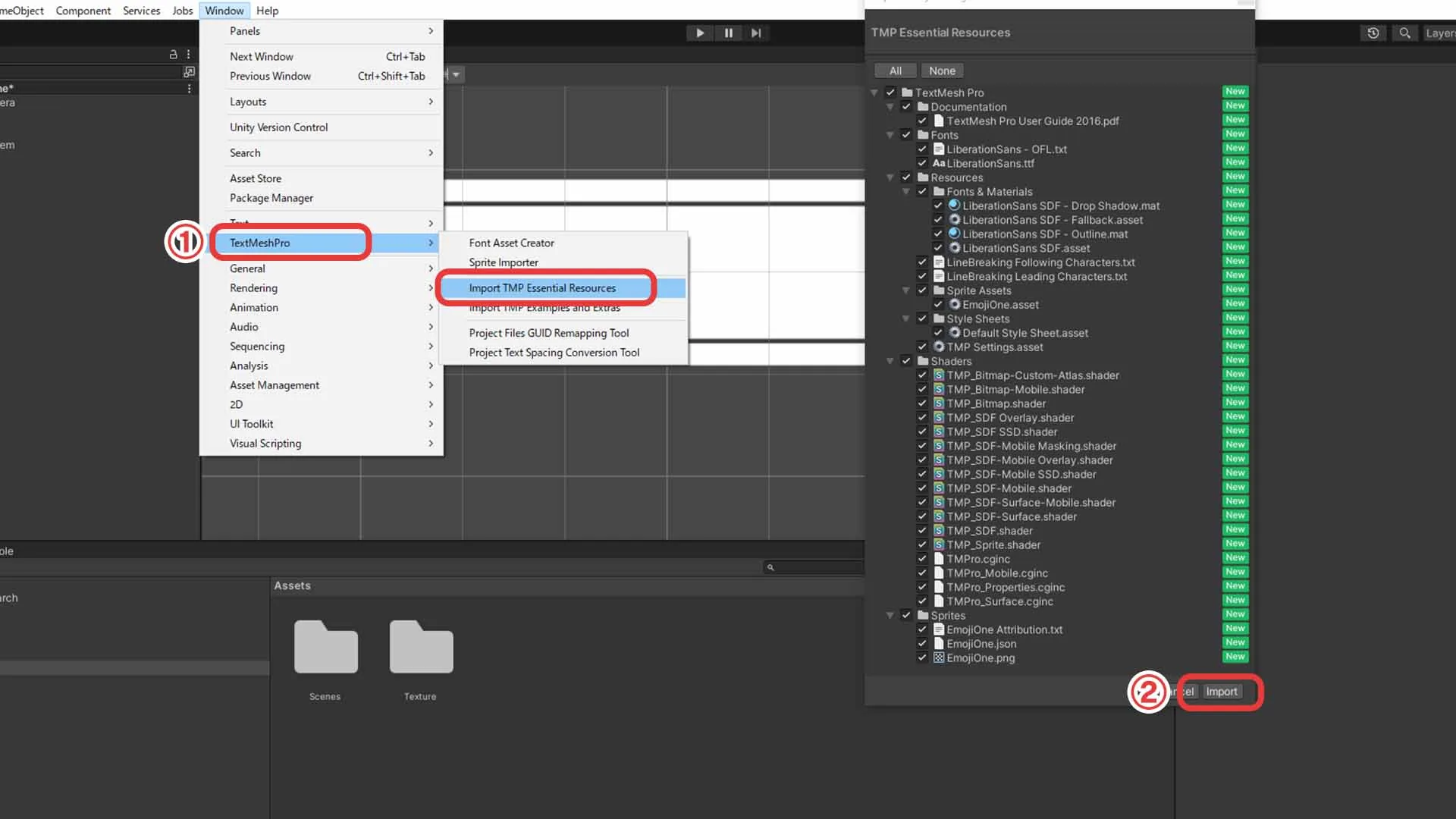
①「Window」>「TextMeshPro」>「ImportTMPEssentialResource」を選択
②「Import」クリック
これでTextMeshProが使用できるようになります!

3.まとめ
以上、UIデザイナー向けのUnityの基本的なUI機能の紹介でした!
今回紹介した機能は基本中の基本ですが、UIを作成する際に役立ちます。
次回の更新ではボタンやスクロールバーといった機能を紹介予定です!
「その2」、「その3」と続く予定ですので、ぜひお楽しみに!